Midi Playback
You can play back MIDI data along with an audio track to control anything you want in your Udon world. You can jump to the Example Scene to get started right away.
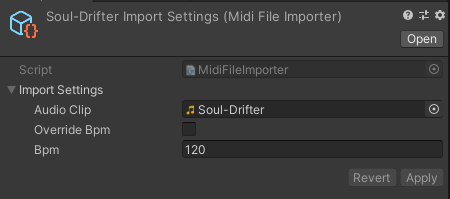
Assets: MidiFile and AudioClip
Files with the extension .mid are processed as MIDI assets. To get started with your own MIDI and Audio files:
- Drag and drop them somewhere into your Assets folder. The MIDI file must have the extension .mid, the audio file can be of any type supported by Unity (.aif, .wav, .mp3, .ogg).
- Select the MIDI file and set its AudioClip to the matching audio file.

- It's imperative that the BPM for your MIDI file is set correctly. If the data seems like it doesn't match the audio, this is likely the issue. You can override the BPM here by toggling on "Override Bpm" and supplying the right value. Even better would be to edit your MIDI file and add the correct BPM.
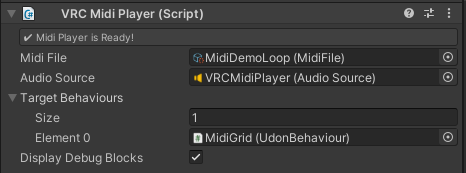
Component: VRCMidiPlayer

This is the brains of the operation. It works similarly to an Audio Source but uses a Midi Asset instead. It sends MIDI Note On and Note Off events to all target UdonBehaviours.
Inspector Fields
Midi File
| Name | Description |
|---|---|
| Midi File | The MIDI file in SMF format whose data you want to trigger. |
| Audio Source | The AudioSource component with the audio clip corresponding to your MIDI data. |
| Target Behaviours | An array of UdonBehaviours which will have MIDI Note On and Note Off events sent to them. |
| Display Debug Blocks | When enabled, you can see a display of all the notes in your current MIDI file in the Scene View of the Unity Editor while the VRCMidiPlayer is selected. Helpful for a quick view into your data. |
Methods
Methods
| Name | Description |
|---|---|
| Play() | Starts the playback of MIDI events and the Audio Source. |
| Stop() | Stops the playback of MIDI events and the Audio Source. |
Properties
| Name | Description |
|---|---|
float time | Set and Get the current time of both the MIDI and Audio sources. |
MidiData midiData | Get a MidiData object containing all data about the current MIDI track. Can be used before playback to set things up. |
Example: MidiPlaybackScene
Example Central includes a simple MIDI playback example. You can load it from the menu bar under VRChat SDK > Samples > MidiPlayback.
Class: MidiData
When requesting MIDI data from a VRCMidiPlayer, this is what you get. It holds an array of all tracks as well as the BPM.
| Type | Name | Description |
|---|---|---|
MidiTrack[] | Tracks | Array of MidiTracks in the file. |
byte | Bpm | Represents the BPM of the track. |
Class: MidiTrack
This class simply wraps an array of MidiBlocks, and provides some handy references for note and velocity ranges discovered in the track.
| Type | Name | Description |
|---|---|---|
MidiBlock[] | Blocks | Array of MidiBlocks in the track. |
byte | minNote | The lowest note played in the track. |
byte | maxNote | The highest note played in the track. |
byte | minVelocity | The lowest velocity played in the track (besides 0). |
byte | maxVelocity | The highest velocity played in the track. |
Class: MidiBlock
A MidiBlock represents a whole Midi Note event from On to Off, and some helpful metadata.
| Type | Name | Description |
|---|---|---|
byte | Note | 0-127 range number for the note played. |
byte | Velocity | 0-127 range number for the velocity of the note played. |
byte | Channel | 1-16 range number for the channel on which the note is played. |
float | StartTimeMs | The start time in Milliseconds at which the Note On event starts. |
float | EndTimeMs | The end time in Milliseconds at which the Note Off event triggers. |
float | StartTimeSec | The start time in Seconds at which the Note On event starts. |
float | EndTimeSec | The end time in Seconds at which the Note Off event triggers. |
float | LengthSec | The length in Seconds of the whole event from Note on to Note Off. |